Cuối tháng 4, Google công bố thay đổi thuật toán hiển thị kết quả chọn kiếm trên di động để ưu tiên các trang website giao diện thân thiện sở hữu màn hình điện thoại. Thuật toán sẽ ưu tiên các website mang cỡ chữ lớn, đường link dễ click và giao diện thay đổi theo trang bị. các website này sẽ với xếp hạng cao hơn, còn các website được đánh giá là ko thân thiện sẽ bị đẩy xuống dưới."
Thiết kế web thời trang
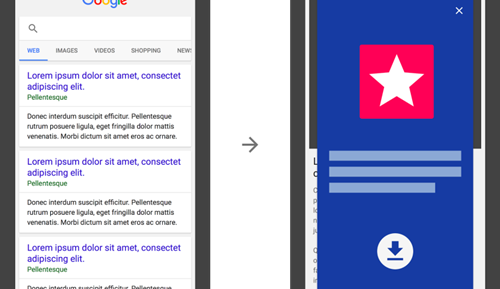
Thông báo này vừa được đăng trên Webmaster Central Blog hôm qua. Google cho rằng những ứng dụng này mang đông đảo PR, làm hạn chế khả năng tiếp cận thông tin của các bạn và khuyến khích họ cài phổ biến ứng dụng khác nữa. Động thái này của Google với thể ảnh hưởng to đến phần lớn doanh nghiệp và hãngsáng tạo nội dung.
"Phân tích của chúng tôi cho thấy việc này sẽ khiến cho giảm trải nghiệm khi tìm kiếm của khách hàng, làm họ cảm thấy giận dữ vì bắt buộc thấy quảng bá thay vì nội dung trang web" , Daniel Bathgate – một kỹ sư phần mềm tại Google cho biết.
những website sở hữu thể hạn chế các lỗi này thông qua công cụ kiểm tra độ thân thiện mang đồ vật di động - Mobile-Friendly Tests. Sau ngày 1/11, những web bỏ qua cảnh báo của Google sẽ không được gắn mác "thân thiện với vật dụng di động nữa". Đây sẽ là tiêu chí to để Goole quyết định thứ hạng xuất hiện của website này trong kết quả chọn kiếm.
Mobile Friendly là gì? Theo Google’s mobile guidelines thì Mobile Friendly là một thuật toán của Google để xếp hạng website trên các kết quả tìm kiếm. Mobile Friendly dịch sang tiếng Việt có nghĩa là “Thân thiện có điện thoại di động Theo Google’s mobile guidelines thì Mobile Friendly là một thuật toán của Google để xếp hạng website trên các kết quả tìm kiếm. Mobile Friendly dịch sang tiếng Việt có nghĩa là “Thân thiện có điện thoại di động |
Trước đó, Google đã thực hiện 1 thăm dò nội bộ để tìm hiểu người dùng ghét quảng cáo đến mức nào. Theo đó, 69% người tham gia gặp quảng cáo sẽ rời khỏi web liền. Chỉ 9% là mạo hiểm ấn nút "Cài ứng dụng".
Cuối tháng 4, Google công bố thay đổi thuật toán hiển thị kết quả chọn kiếm trên di động để ưu tiên những trang website giao diện thân thiện sở hữu màn hình điện thoại. Thuật toán sẽ ưu tiên các web có cỡ chữ to, đường link dễ click và giao diện thay đổi theo thiết bị. những web này sẽ mang xếp hạng cao hơn, còn các web được đánh giá là ko thân thiện sẽ bị đẩy xuống dưới.
Thiết kế web trường học
 23:02
23:02
 rotinh
rotinh

 Posted in:
Posted in: 

0 nhận xét:
Đăng nhận xét